If you use Visual Studio Code you’re probably already familiar with this features, since Sticky Scroll was rolled out to Visual Studio Code a while ago (see here for a write up about that). In terms of code navigation, Sticky Scroll is one of the more significant improvements to the code editing experience we’ve seen in the last couple of years. In this post we’re going to walk through enabling the feature and look at how it helps you navigate long code files and/or deep nesting in your code.
Enabling Sticky Scroll
Firstly, to use Sticky Scroll you currently need to be using the preview version of Visual Studio. You can download Visual Studio preview here.
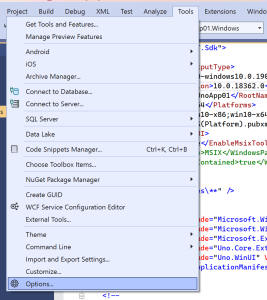
To enable Sticky Scroll, select Options from the Tools menu.

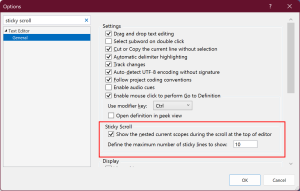
Despite being a new feature, Sticky Scroll is not in preview, meaning that it isn’t listed with all the other preview features. Instead it can be found in the Text Editor, General node in the left hand tree.

Alternatively, as the image shows, you can type ‘sticky scroll’ in the search box. In addition to enabling Sticky Scroll, you can also set the maximum number of lines to show at the top of the file – here we’ve increased the default of 5 to 10.
Sticky Scroll in Action
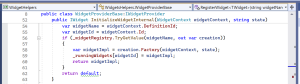
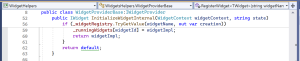
The following image shows Sticky Scroll in action. You can immediately see that the method we’re looking at is nested within the InitializeWidgetInternal method of the WidgetProviderBase class.

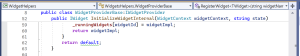
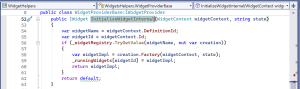
In the following image we’ve scrolled the file just slightly so that we’re now looking at code inside the ‘if’ block. For the purposes of this example, I’ve decreased the maximum number of nested lines to 2. As you can see from the image, any subsequent nesting isn’t tracked.

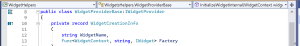
Here’s the same code, but this time I’ve set the maximum number of lines to 10. This time you can see that the code is nested within the ‘if’ block.

I would recommend increasing the maximum number of lines to at least 10 (if you go beyond 10 levels, I would suggest refactoring your code), to avoid the scenario where nesting levels are missing from the top of the file.
Navigation with Sticky Scroll
In addition to providing context for the code you’re currently looking at, Sticky Scroll also helps you navigate around your code. By clicking on a line captured in the sticky header, you can navigate to the beginning of that code block. Taking the previous example, clicking on the InitializeWidgetInternal method name, scrolls to the beginning of that method.

And then clicking on the WidgetProviderBase class name, scrolls to the beginning of the class.

The only negative comment I have is that after navigating by clicking on a line in the sticky scroll header, pressing ‘Ctrl -‘ doesn’t navigate back to the code I was just looking at.
2 thoughts on “Sticky Scroll comes to Visual Studio (preview)”